Trước tiên, để sử dụng EGANY Tools, bạn phải cài đặt EGANY Tool Extension (Chỉ áp dụng với trình duyệt Chrome).
Sau khi cài đặt thành công extension, các bạn thực hiện thiết lập theo cái bước sau:
1. Để sử dụng tính năng chỉnh sửa nội dung Trang sản phẩm
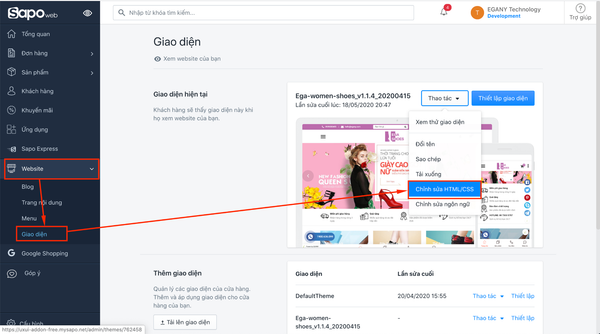
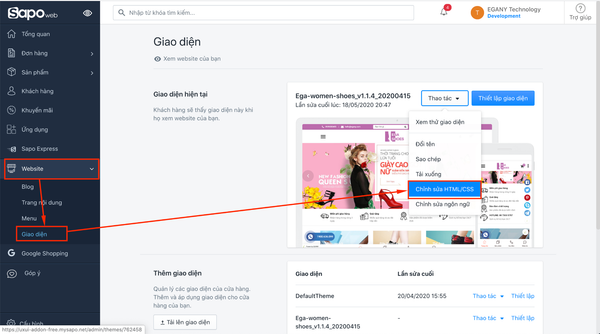
Bước 1: Vào Website --> Giao diện --> Chỉnh sửa HTML/CSS

Bước 2: Ở ô tìm kiếm, tìm product.bwt.

Bước 3: Trong product.bwt tìm kiếm product.content:

Bước 4: Thay thế cụm {{product.content}} bằng đoạn code sau:
<div id="ega-uti-editable-content" data-platform='sapo' data-id="{{product.id}}">
{{product.content}}
</div>

Lưu ý: Nếu trong trang có phần check trường hợp description rỗng (kiểm tra bằng cách tìm đoạn {% if product.content == blank %} ) thì cũng phải thay thế cho trường hợp rỗng như trên bằng cách chèn đoạn code:
{% if product.content == blank %}
<div id="ega-uti-editable-content" data-platform='sapo' data-id="{{product.id}}">
Chưa có mô tả cho sản phẩm này
</div>
{% else %}
<div id="ega-uti-editable-content" data-platform='sapo' data-id="{{product.id}}">
{{product.content}}
</div>
{% endif %}
2. Để sử dụng tính năng chỉnh sửa nội dung Trang bài viết:
Bước 1: Vào Website --> Giao diện --> Chỉnh sửa HTML/CSS

Bước 2: Ở ô tìm kiếm, tìm article.bwt

Bước 3: Trong article.bwt, tìm article.content

Bước 4: Thay thế đoạn {{article.content}} bằng đoạn code sau:
<div id="ega-uti-editable-content" data-platform='sapo' data-id="{{article.id}}" data-blog-id={{blog.id}}>
{{ article.content }}
</div>

Lưu ý: Nếu trong trang có phần check trường hợp content rỗng(kiểm tra bằng cách tìm đoạn{% if article.content == blank %} ) thì cũng phải thay thế cho trường hợp rỗng như trên bằng cách chèn đoạn code:
{% if article.content == blank %}
<div id="ega-uti-editable-content" data-platform='sapo' data-id="{{article.id}}" data-blog-id={{blog.id}}>
Chưa có nội dung cho bài viết này
</div>
{% else %}
<div id="ega-uti-editable-content" data-platform='sapo' data-id="{{article.id}}" data-blog-id={{blog.id}}>
{{article.content}}
</div>
{% endif %}
Sau khi thực hiện xong các bước trên, bạn đã có thể sử dụng được tính năng chỉnh sửa của EGANY Tools, tham khảo thêm cách sử dụng EGANY Tools qua các bài viết sau:
Hướng dẫn sử dụng chức năng thiết lập vị trí addon
Nếu có thắc mắc trong quá trình sử dụng, vui lòng liên hệ hỗ trợ qua email support@egany.com.